Homebrew 経由でインストールした YUI Compressor を使って JavaScript ファイルを Terminal 上で圧縮する
Sublime Text 上でコードの圧縮処理をするのに、Package Control から「YUI Compressor」をインストールしようとしたがパッケージがヒットしなかったので、Terminal 上でサクッと使えないかなと思って試してみた。
YUI Compressor とは
YUI Compressor
http://yui.github.io/yuicompressor/
- JavaScript / CSS ファイルの圧縮処理ができるツール
- Javaで書かれているため、動作には Java Platform (JDK) が必要
導入手順
JDKをインストール
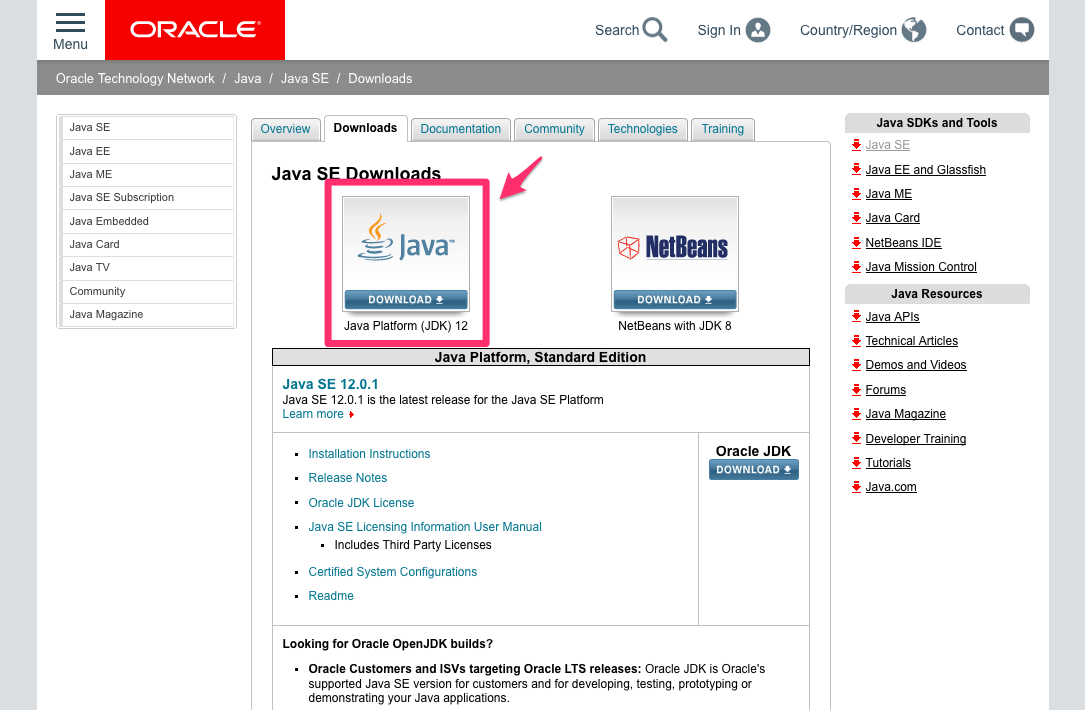
- Java SE – Downloads | Oracle Technology Network | Oracle
- 上記ダウロードページにアクセスし、左の「Java Platform」をクリック

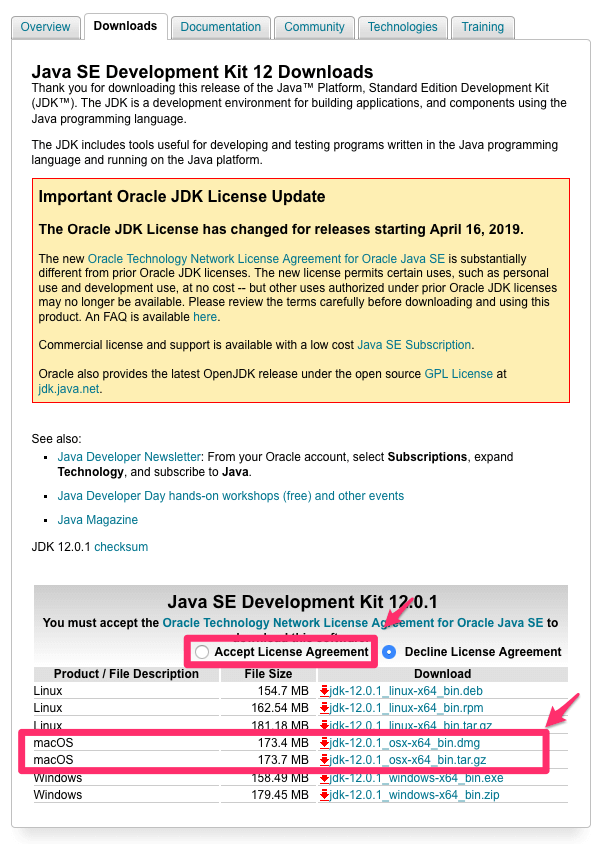
- 最新版のダウンロードページに遷移するので、ライセンスの同意にチェックを入れた上でファイルをダウンロード

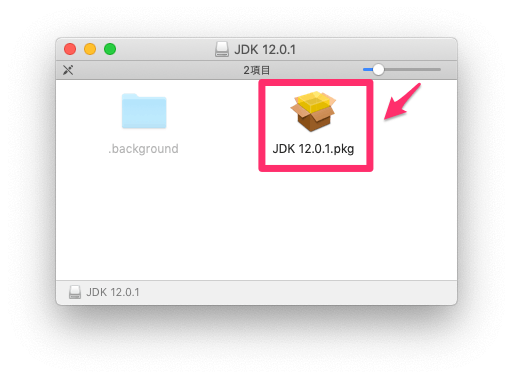
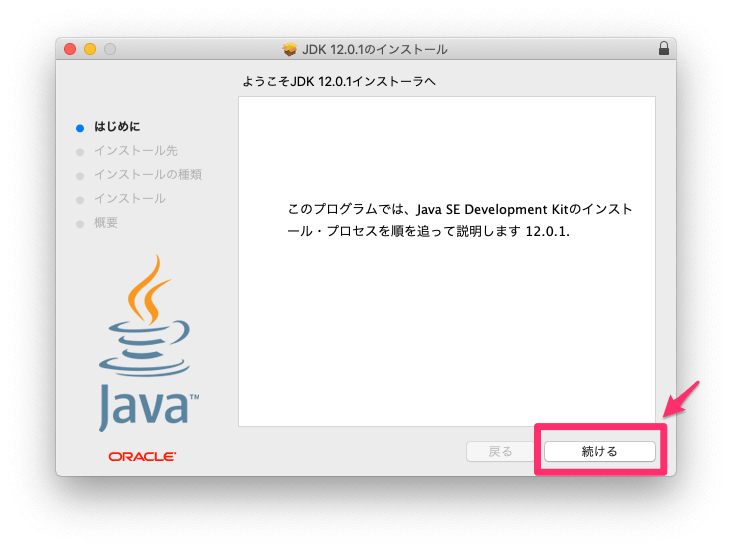
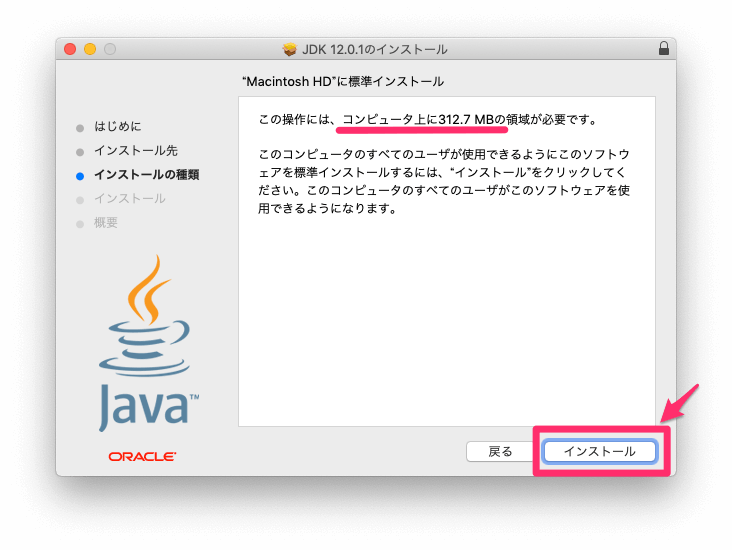
- 落としたファイルダブルクリックし、パッケージファイルを実行してインストール


- 300MB強の領域が必要なので注意

- インストールできたか確認するため、Terminal で以下のコマンドを実行
$ java --version- 以下が出力されたのでOK
java 12.0.1 2019-04-16
Java(TM) SE Runtime Environment (build 12.0.1+12)
Java HotSpot(TM) 64-Bit Server VM (build 12.0.1+12, mixed mode, sharing)Homebrew から yuicompressor をインストール
- yuicompressor — Homebrew Formulae
- Terminal から以下を実行
$ brew install yuicompressor実行
- デスクトップ上にテキトーなJSファイル untitled.js を用意
- 圧縮した上で untitled.min.js として出力する
$ yuicompressor untitled.js -o untitled.min.jsサンプル
- Facebook SDKのソースを圧縮してみた。圧縮前は以下(422バイト)。
window.fbAsyncInit = function() {
FB.init({
appId : 'XXXXXXXXXXXXXXX',
xfbml : true,
version : 'v3.3'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));- 圧縮後は以下(351バイト)。
window.fbAsyncInit=function(){FB.init({appId:"XXXXXXXXXXXXXXX",xfbml:true,version:"v3.3"});FB.AppEvents.logPageView()};(function(e,a,f){var c,b=e.getElementsByTagName(a)[0];if(e.getElementById(f)){return}c=e.createElement(a);c.id=f;c.src="https://connect.facebook.net/en_US/sdk.js";b.parentNode.insertBefore(c,b)}(document,"script","facebook-jssdk"));