YouTube Data API v3 を使って任意のプレイリストの動画情報をJSON形式で取得する jQuery + Ajax

概要
- うちのサイトトップで出力しているYouTube動画埋め込みの出力に使っている仕組みの備忘録。
- プレイリストの情報(入っている動画情報も含む)をJSON形式で取得するところまでをまとめた。
- 応用としてチャンネル情報&検索結果も取得して遊んでみた。
- 実際にiframe等HTMLで出力するにはJSONをパースして組み立てる必要あり。
初回準備
Google Developers Consoleの利用を開始
- Googleアカウントにログイン
- Google Developers Console を開く
- 利用条件等に同意
プロジェクトを作成
-
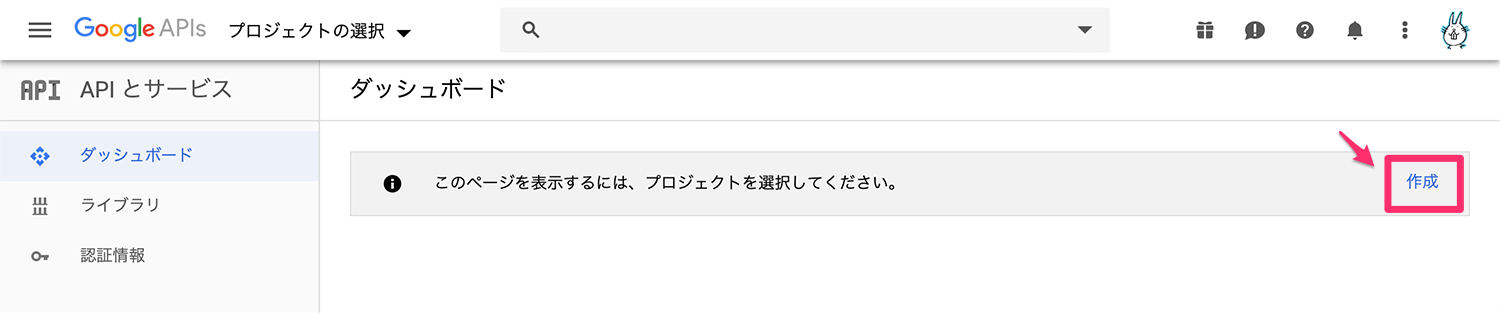
ダッシュボード画面に選択できるプロジェクトがないので[作成]をクリック

-
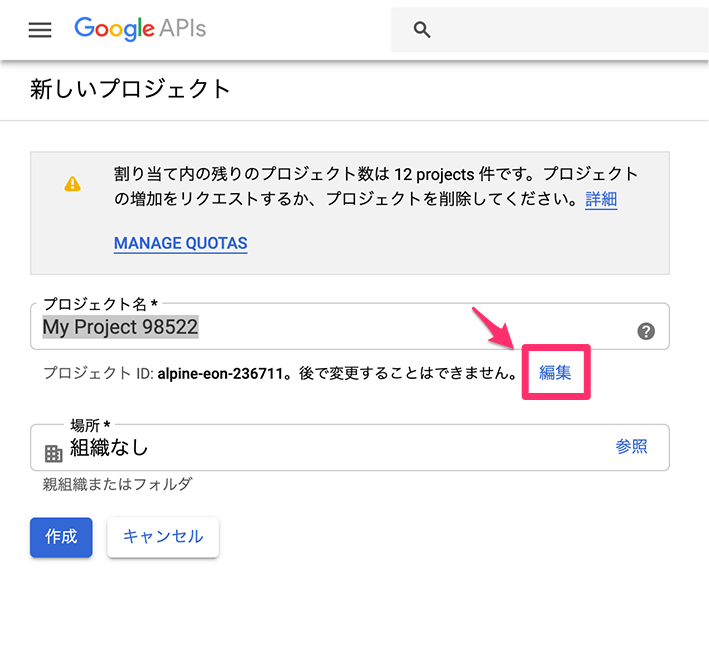
任意のプロジェクトIDをつけるために[編集]をクリック

-
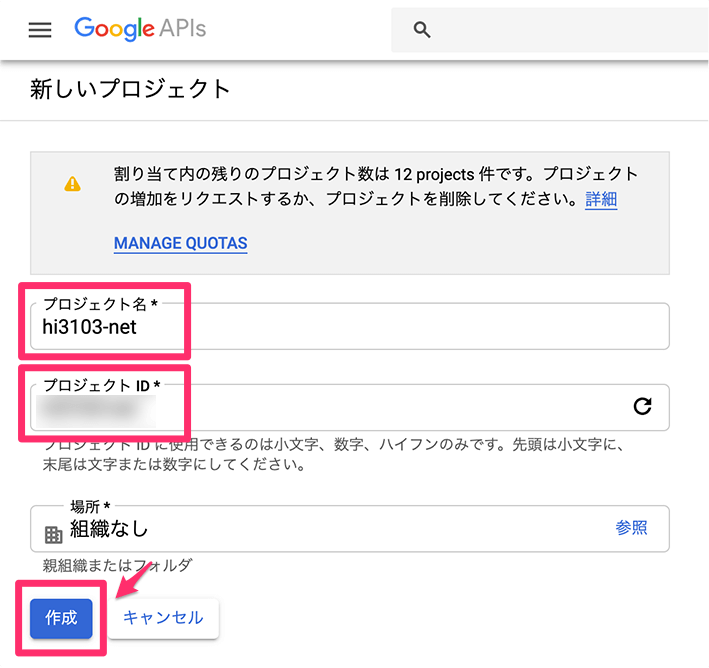
プロジェクト名・プロジェクトIDを入力して[作成]をクリック

-
作成が完了すると通知に表示される

APIとサービスを有効化
-
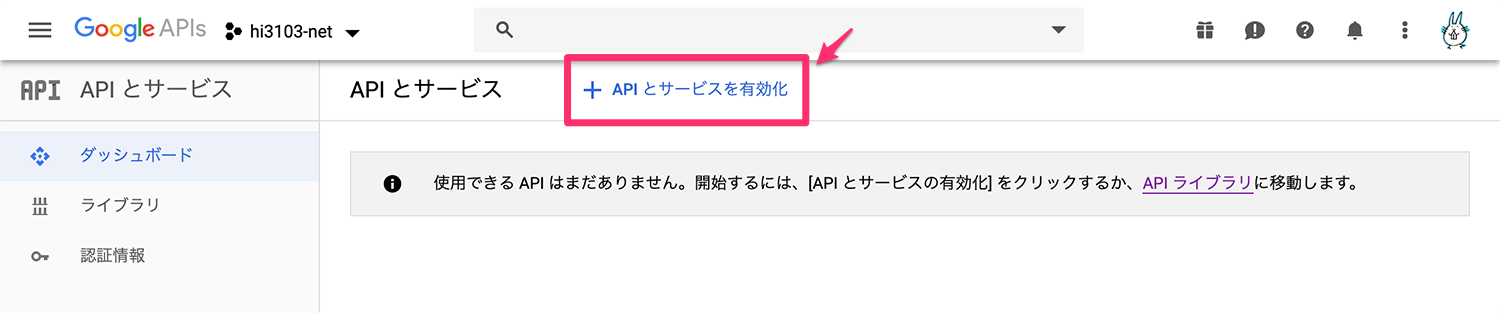
ダッシュボードから[APIとサービスを有効化]をクリック

-
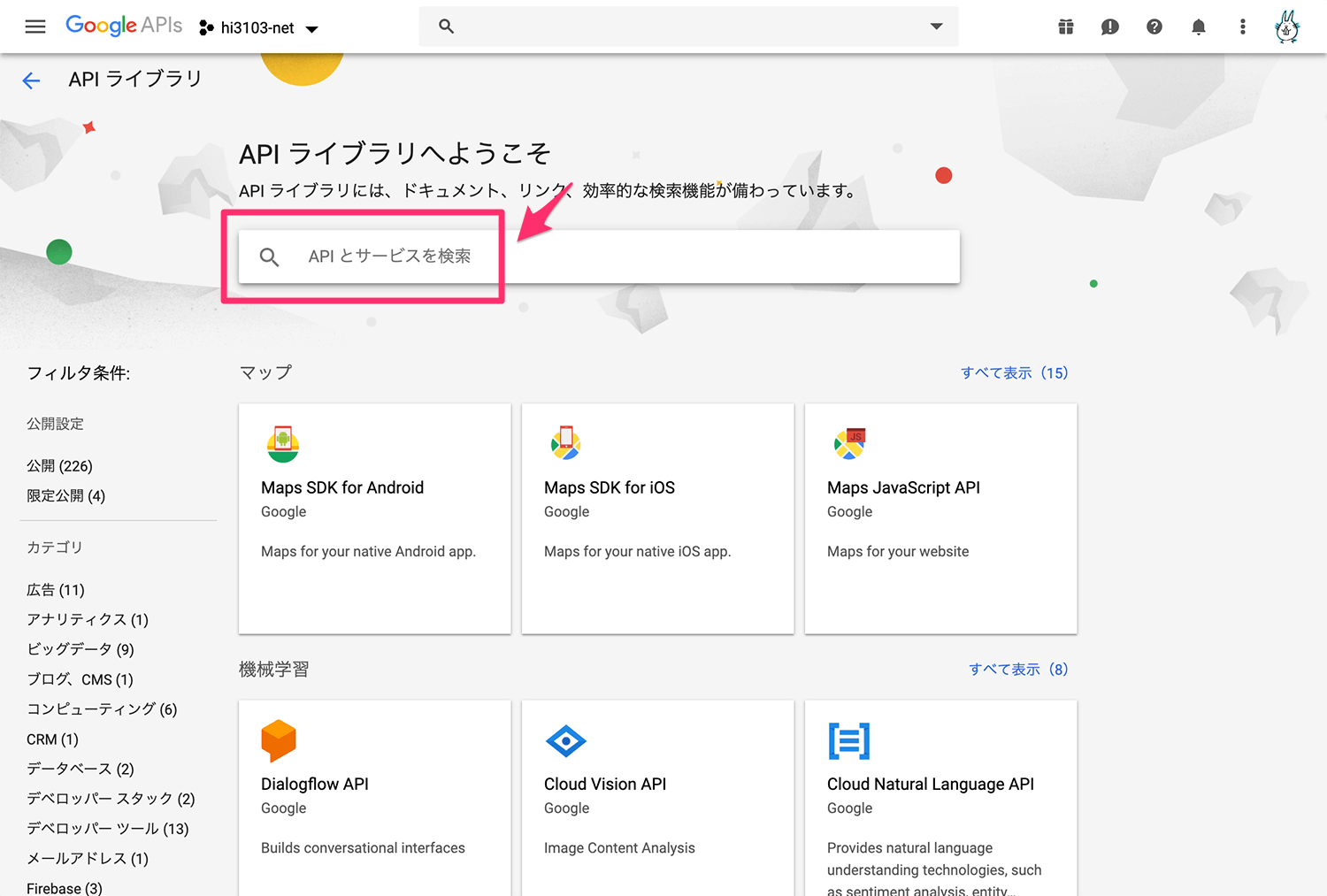
検索窓から YouTube API を検索

-
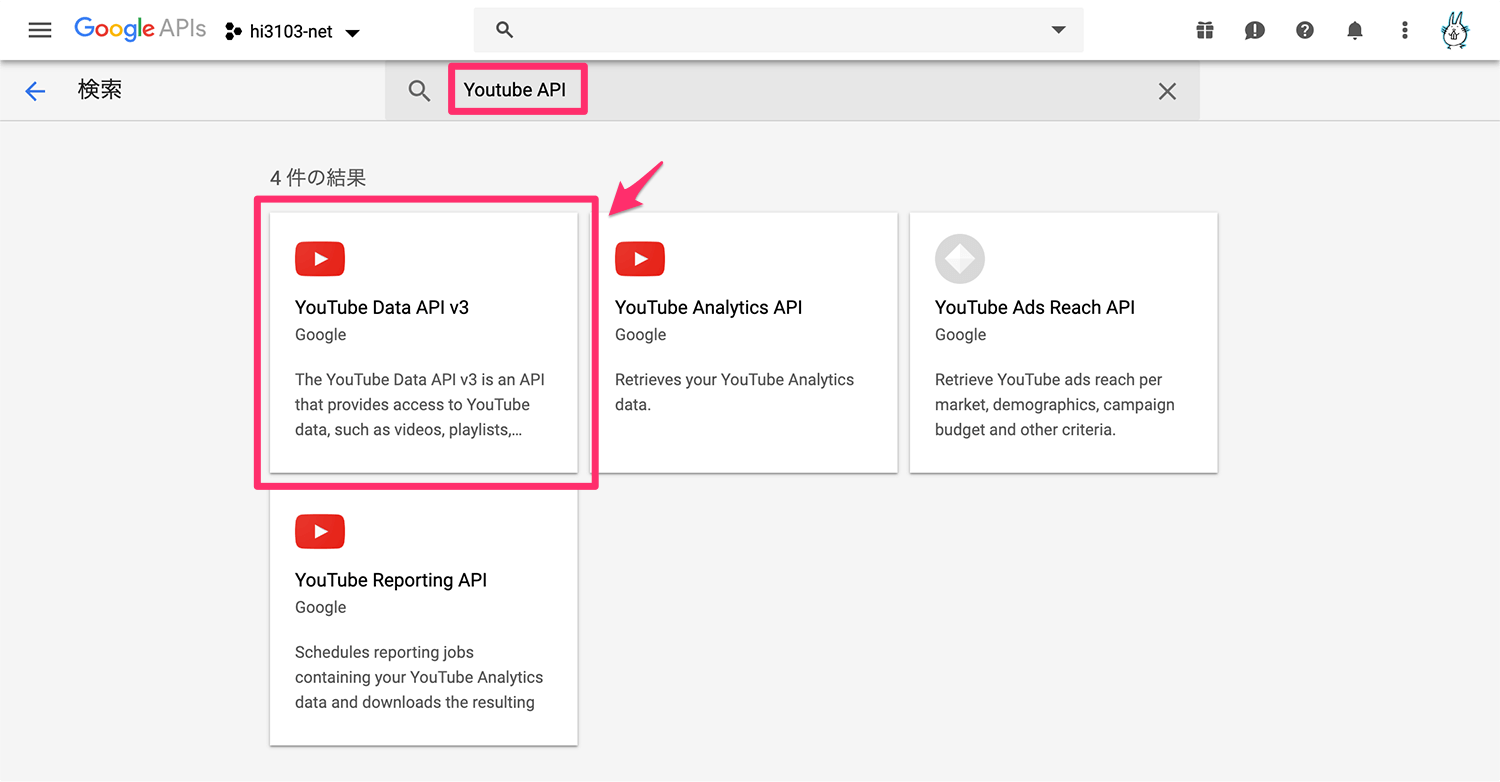
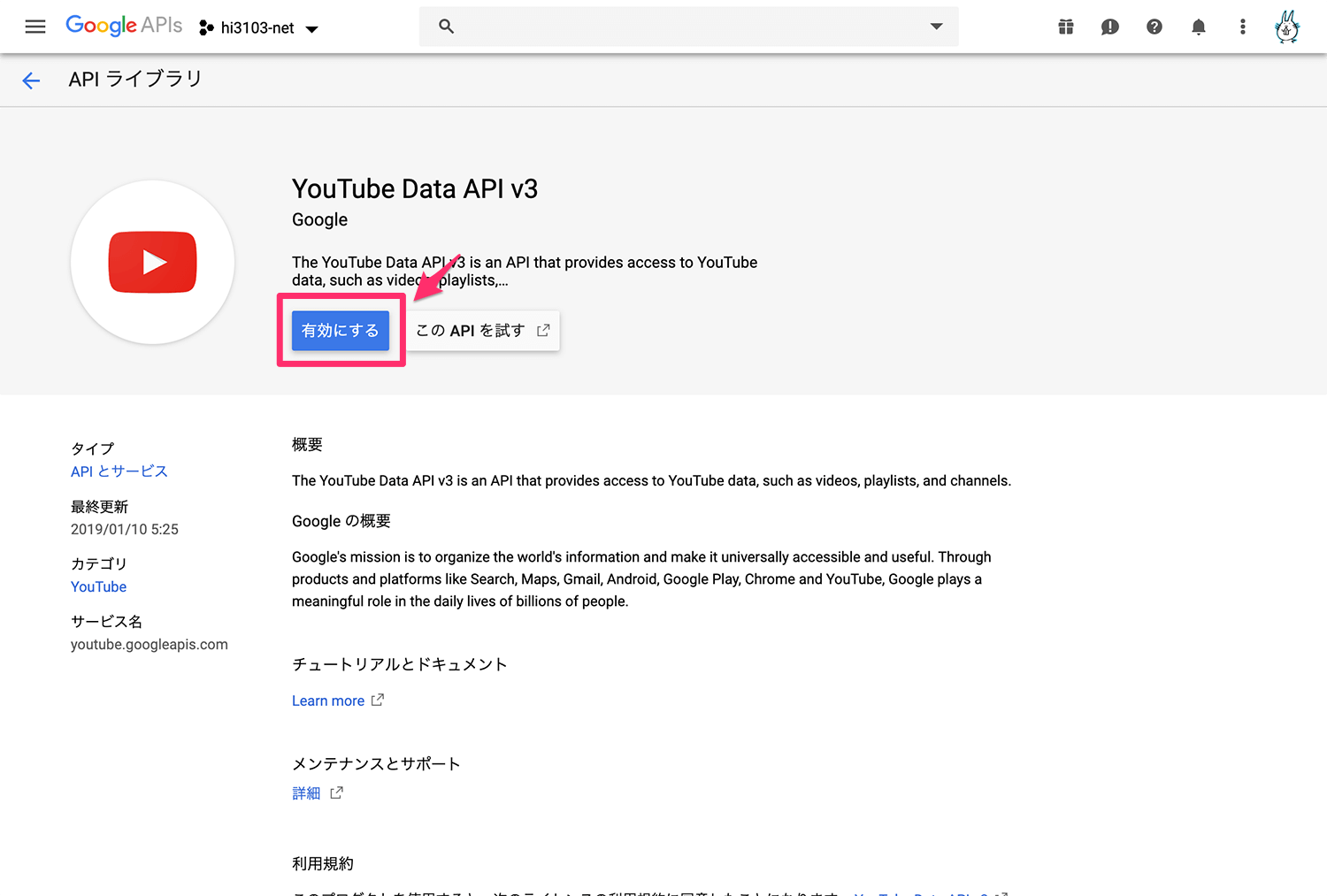
候補に表示された「YouTube Data API v3」をクリック

-
[有効にする]をクリック

-
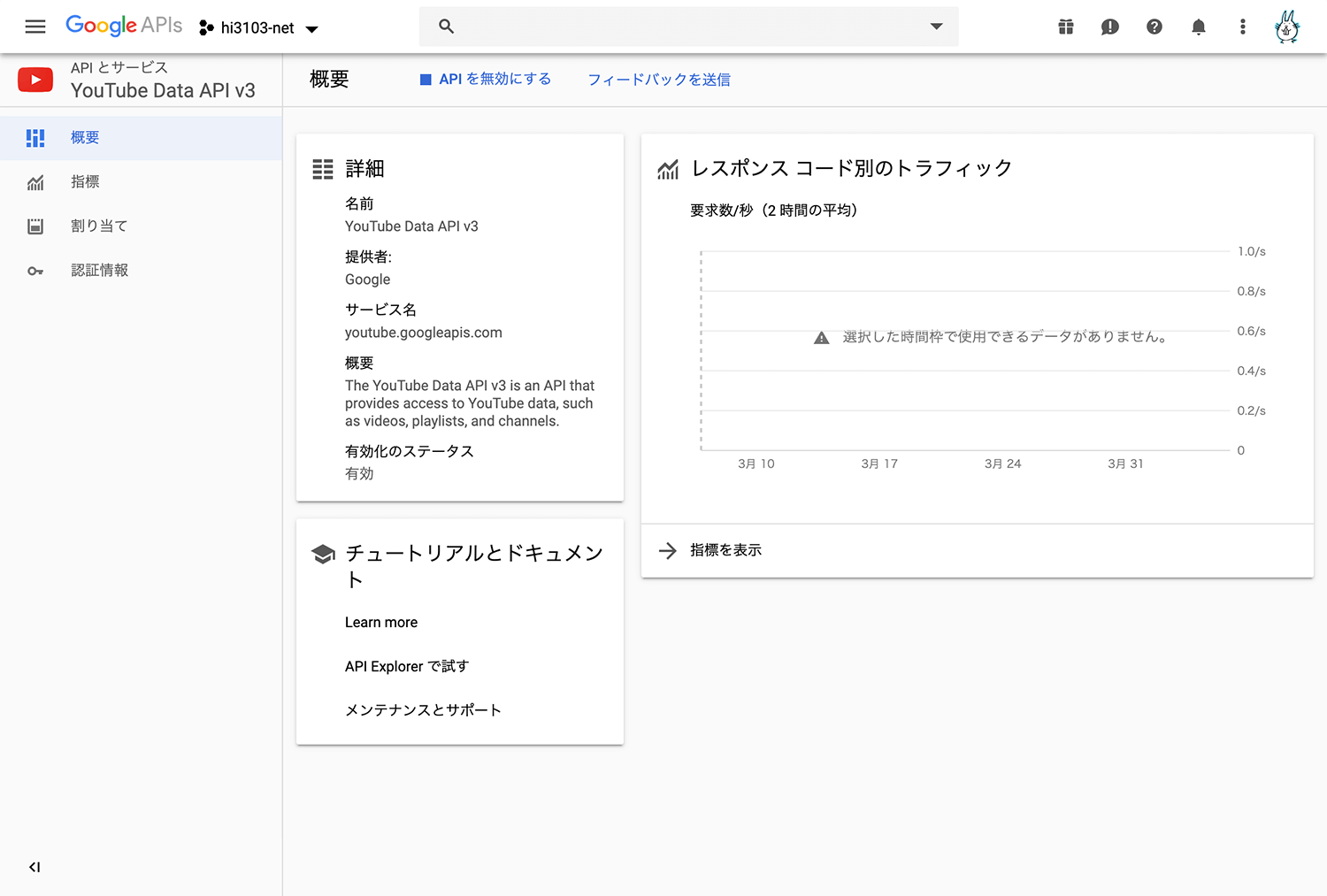
完了すると画面が切り替わる

APIキーを作成
-
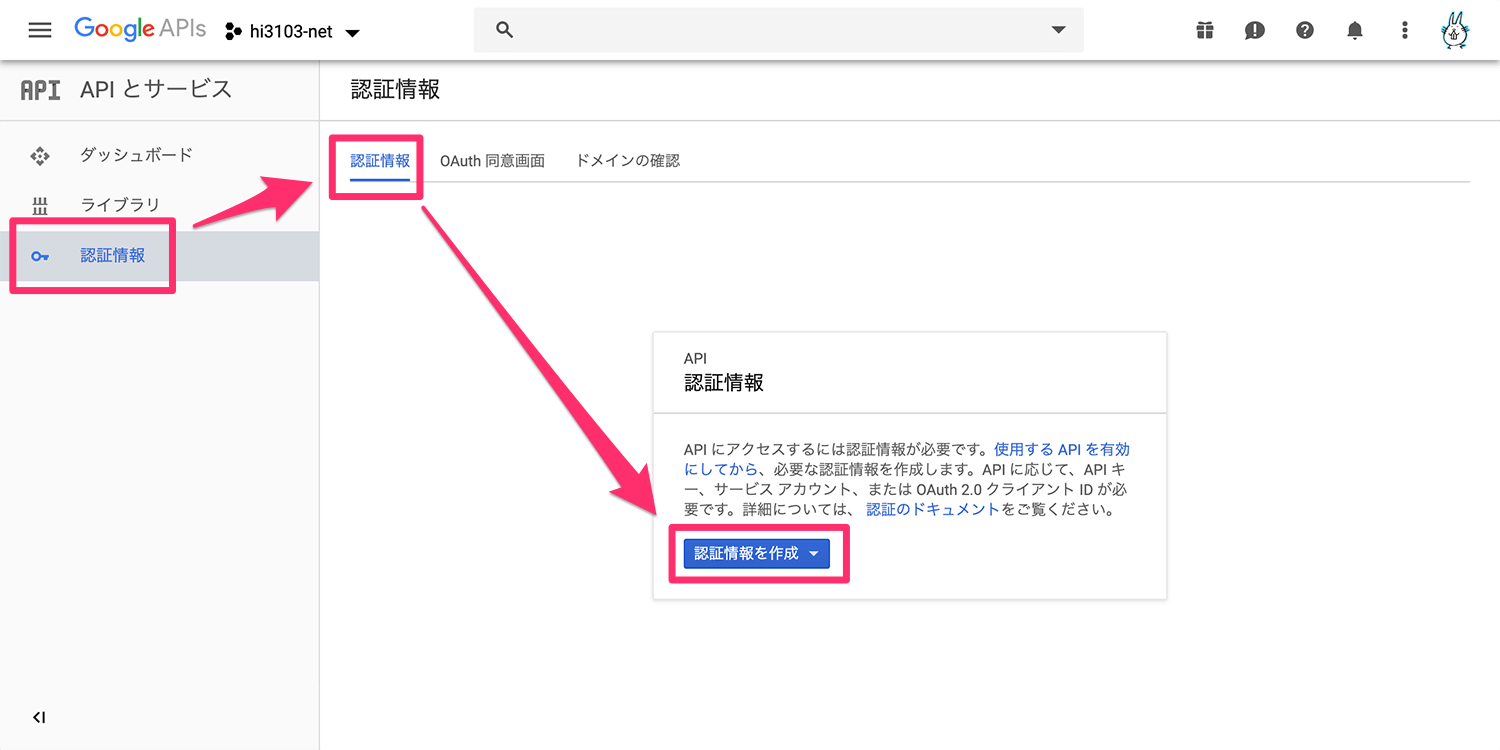
サイドバーの「認証情報」を開き、[認証情報を作成]プルダウンをクリック

-
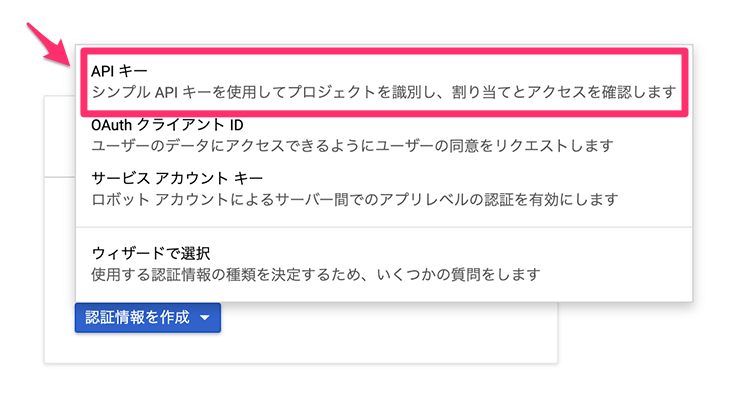
選択肢から「APIキー」を選択

-
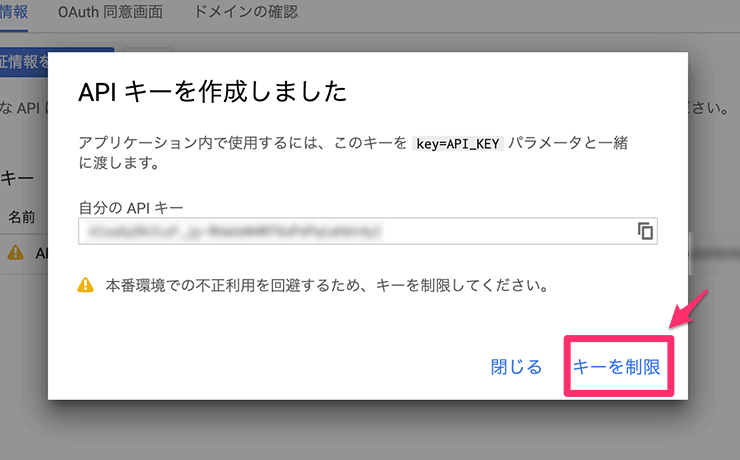
APIキーが作成されるので、詳細な設定をするために[キーを制限]をクリック

-
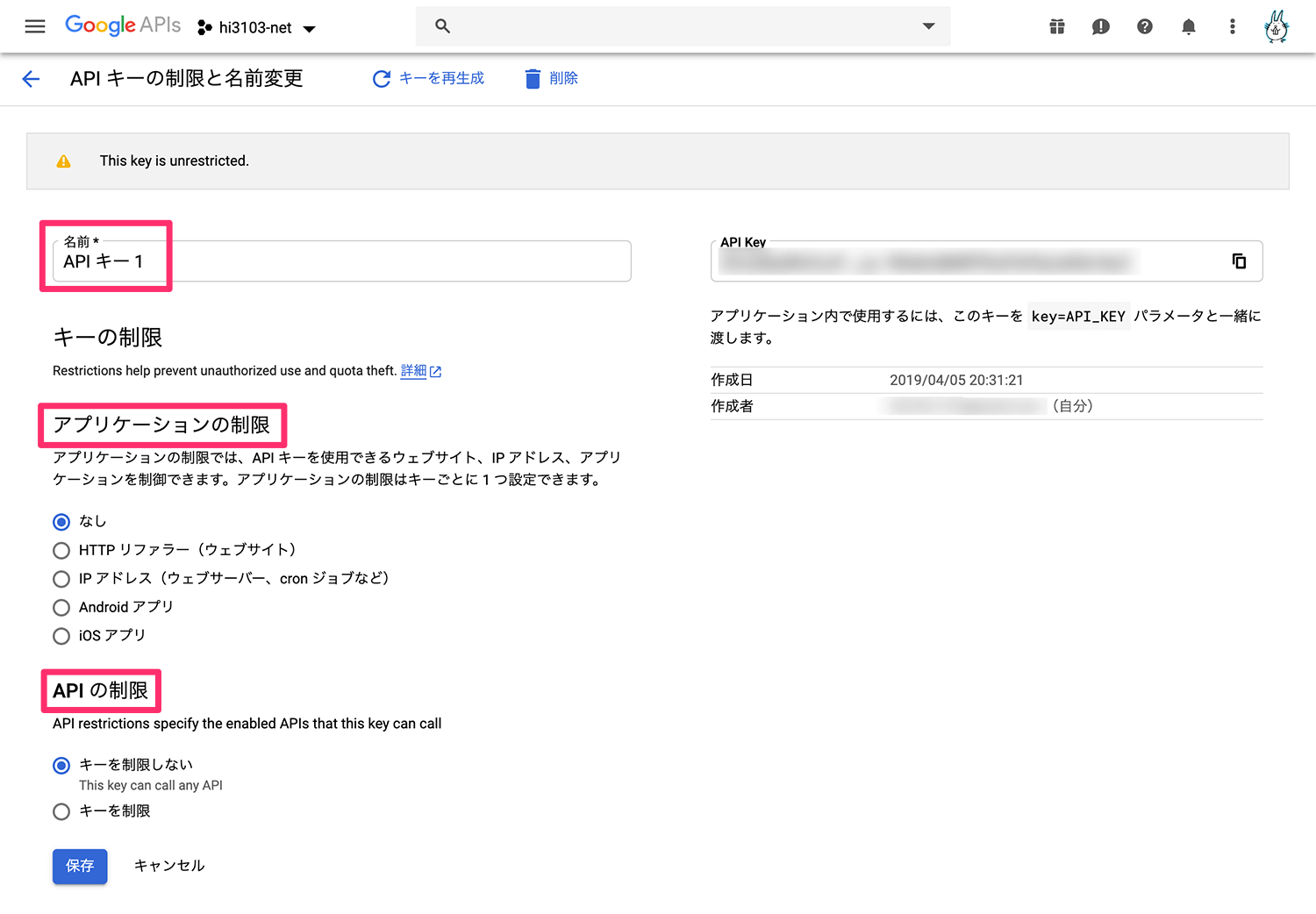
名前を入力し、アプリケーションの制限、APIの制限を設定する

-
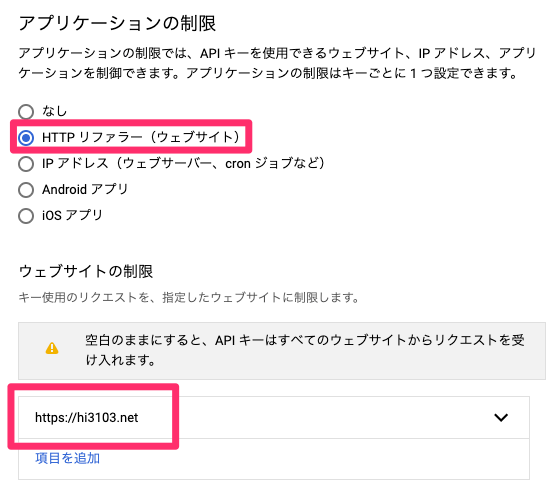
アプリケーションの制限:「HTTPリファラー(ウェブサイト)」を選択し、[項目を追加]から自サイトのドメインを入力

-
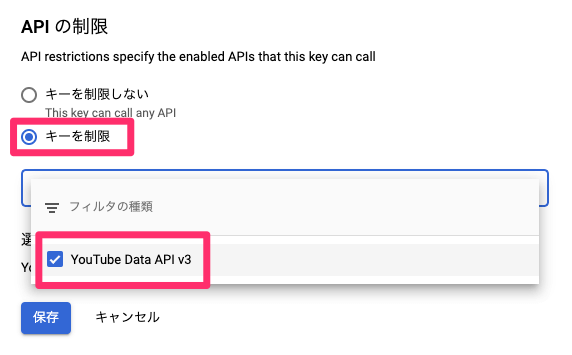
APIの制限:「キーを制限」を選択し、[Select APIs]プルダウンから「YouTube Data API v3」にチェックを入れ、[保存]をクリック

jQuery + Ajax で YouTube Data API を使用する
ベースになる書き方
1:出力先の要素 #hoge を用意
<pre id="hoge"></pre><!-- /#hoge -->2:jQueryを読み込み
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> 3:スクリプトを記述
-
hoge の中にJSON形式のレスポンス結果を出力
- データの整形は以下のエントリーを参考。
<script>
$(function(){
$.ajax({
type: 'get',//リクエスト方法
url: 'https://www.googleapis.com/youtube/v3/XXXXXXXX',//リクエストURL
dataType: 'json',//取得するデータの形式
data: {
//リクエスト内容に応じたパラメータ
hoge: 'piyo',
//使用するAPIキー
key: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
}
}).done(function() {
// 成功時の動作を記述
var jsonData = JSON.stringify(response, null , "\t");
$('#hoge').text(jsonData);
}).fail(function() {
// 失敗時の動作を記述
$('#hoge').text('失敗しました');
});
});
</script>プレイリストの動画情報を取得する
公式リファレンス
PlaylistItems: list | YouTube Data API (v3) | Google Developers
サンプル
https://hi3103.net/study/1906-ytapi/playlistitems.html
使用するHTTPリクエスト
GET https://www.googleapis.com/youtube/v3/playlistItemsソース(一部)
$.ajax({
type: 'get',//リクエスト方法
url: 'https://www.googleapis.com/youtube/v3/playlistItems',//リクエストURL
dataType: 'json',//取得するデータの形式
data: {
//取得したい情報をセット(必須)※複数の場合はカンマ区切り
part: 'id,snippet,contentDetails,status',
//プレイリストIDをセット
playlistId: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
//最大取得件数をセット(デフォルト値は5)
maxResults: 3,
//使用するAPIキー
key: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
}
})以下略プレイリストIDの調べ方
プレイリストページを開き、URLに含まれているlistパラメータの文字列を控える。
https://www.youtube.com/watch?v=【動画ID】&list=【プレイリストID】
応用編
チャンネル情報を取得する
公式リファレンス
Channels: list | YouTube Data API (v3) | Google Developers
サンプル
https://hi3103.net/study/1906-ytapi/channels.html
使用するHTTPリクエスト
GET https://www.googleapis.com/youtube/v3/channelsソース(一部)
$.ajax({
type: 'get',//リクエスト方法
url: 'https://www.googleapis.com/youtube/v3/channels',//リクエストURL
dataType: 'json',//取得するデータの形式
data: {//リクエスト内容に応じたパラメータ
//取得したい情報をセット(必須)※複数の場合はカンマ区切り
part: 'id,snippet,brandingSettings,contentDetails,invideoPromotion,statistics,topicDetails',
//チャンネルIDをセット※複数の場合はカンマ区切り
id: 'XXXXXXXXXXXXXXXXXXXXXXXX,XXXXXXXXXXXXXXXXXXXXXXXX',
//使用するAPIキー
key: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
}
})以下略検索結果を取得する
公式リファレンス
Search: list | YouTube Data API (v3) | Google Developers
サンプル
https://hi3103.net/study/1906-ytapi/search.html
使用するHTTPリクエスト
GET https://www.googleapis.com/youtube/v3/searchソース(一部)
- 色々パラメータを指定して絞り込みができるが、ベースになりそうなものだけピックアップ。
- 例として、Ed Sheeranのチャンネル内で「live」を検索してヒットした動画を3件返す、という設定。
$.ajax({ type: 'get',//リクエスト方法 url: 'https://www.googleapis.com/youtube/v3/search',//リクエストURL dataType: 'json',//取得するデータの形式 data: { //取得したい情報をセット(必須)※複数の場合はカンマ区切り part: 'id,snippet', //特定のチャンネルの中でのみ検索する場合は、チャンネルIDをセット channelId: 'UC0C-w0YjGpqDXGB8IHb662A', //最大取得件数をセット(デフォルト値は5) maxResults: 3, //リソースの並べ方 // [date] 作成日/新しい順 // [rating] 評価の高い順 // [relevance] 関連性が高い順(デフォルト) // [title] タイトルABC順 // [videoCount] アップロード動画の番号順(降順) // [viewCount] 再生回数の多い順 order: 'date', // 検索クエリをセット q: 'live', //特定のタイプのリソースのみに制限(channel,playlist,videoから選ぶ/デフォルトは全部) type: 'video', //使用するAPIキー key: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' } })以下略