Facebook for Developers に登録してシェアダイアログ機能を使ったシェアボタンを設置する
概要
- デフォルトのFacebookシェアボタンを使わないでFacebookのシェアボタンを作った
- ざっくりした流れ
- Facebook for Developersに登録・アプリケーションを作成し、app_idを発行
- シェアダイアログを使ったシェアボタンを作成
準備
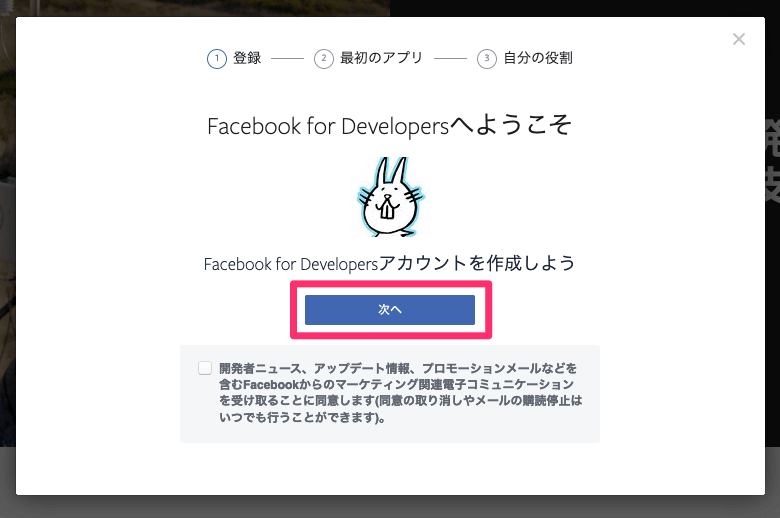
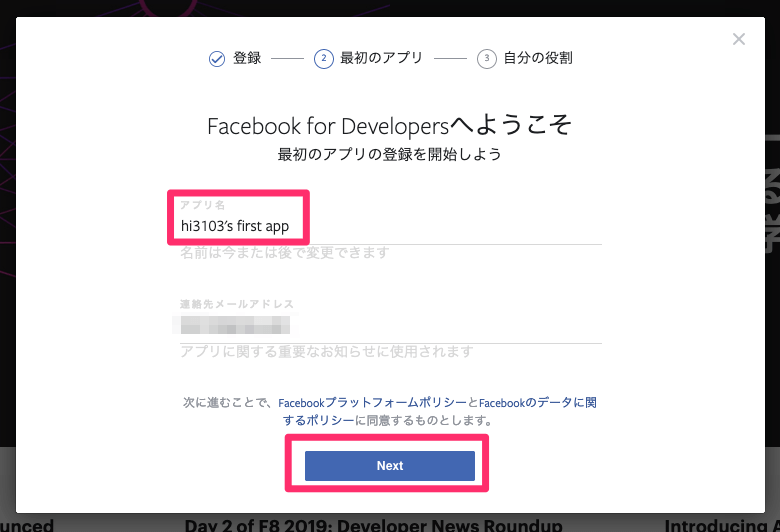
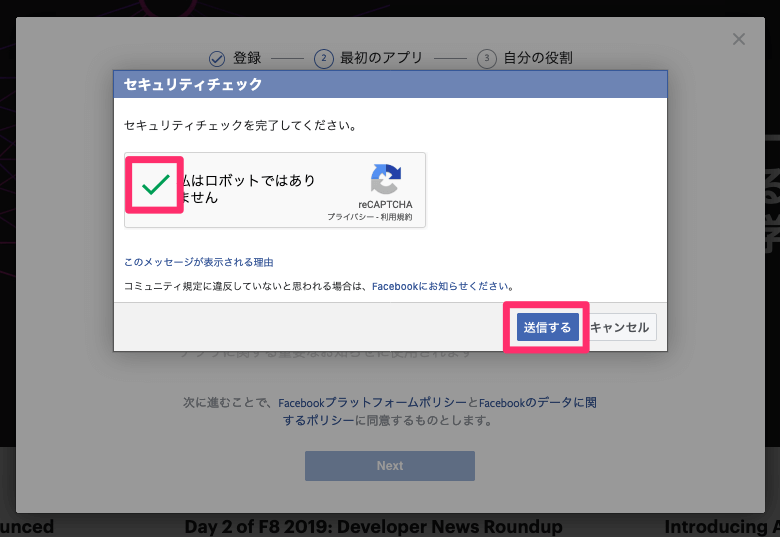
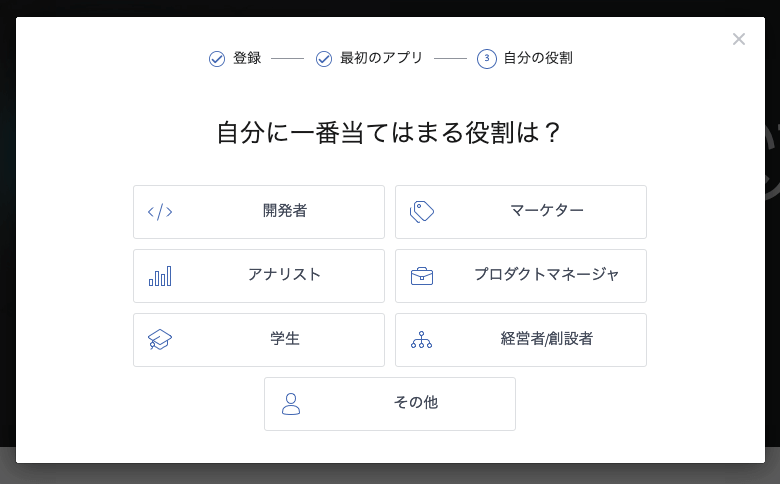
Facebook for Developersに登録してアプリケーションを作成






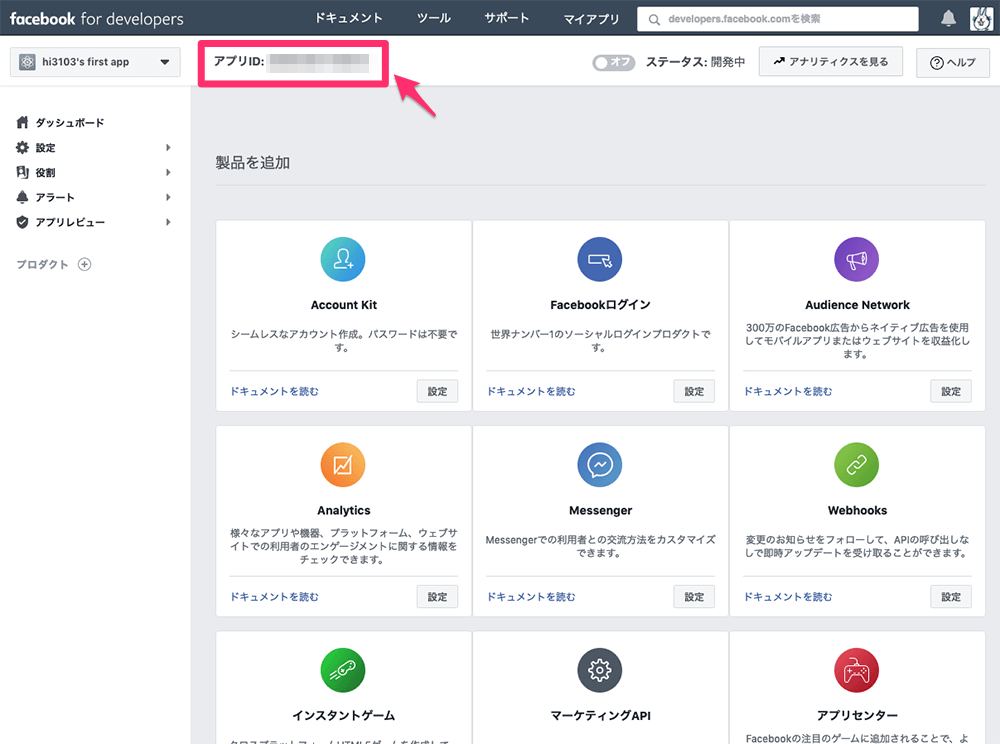
アプリケーションのセットアップ
- 各ページを見て必要に応じて設定を変更
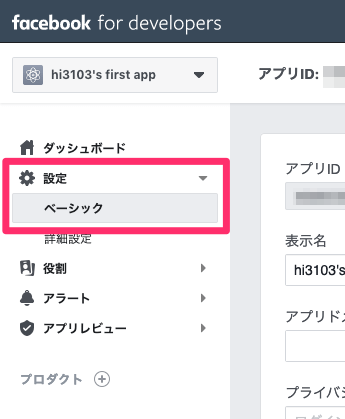
- 設定>ベーシックを開く

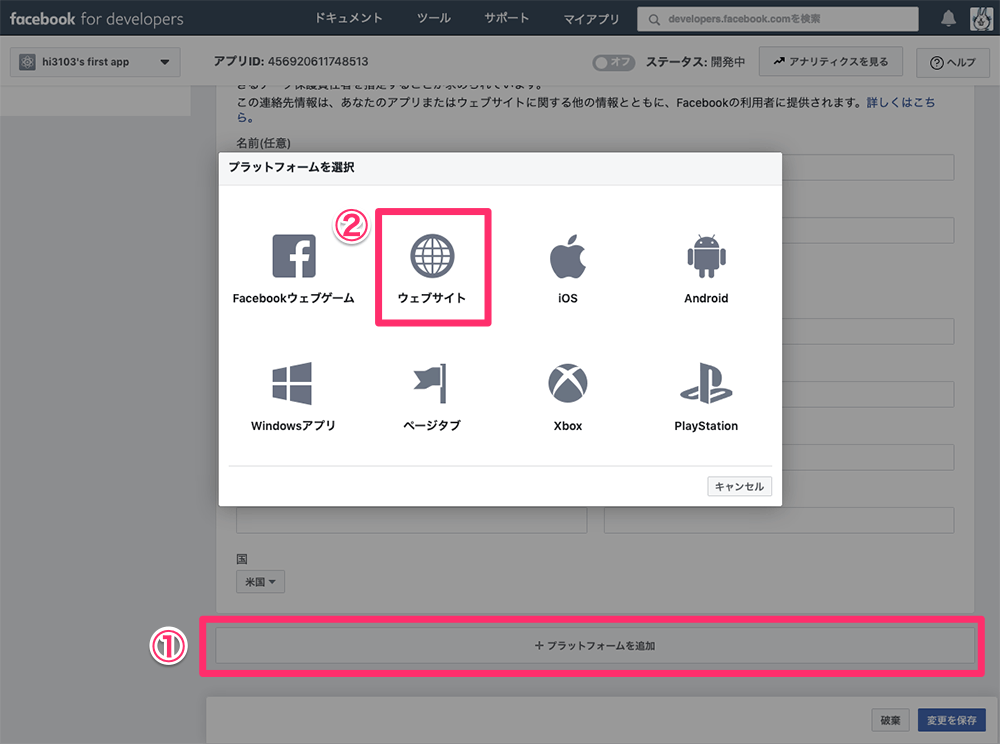
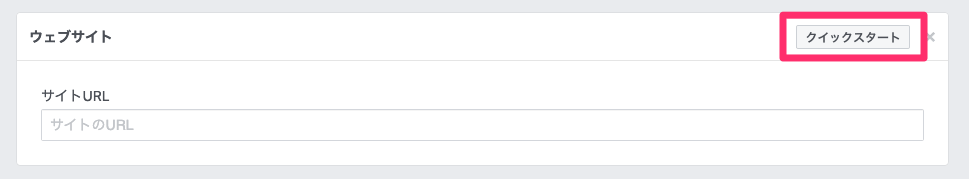
- 最下部のプラットフォームを追加をクリックし、ウェブサイトを選択

- 右上のクイックスタートをクリック

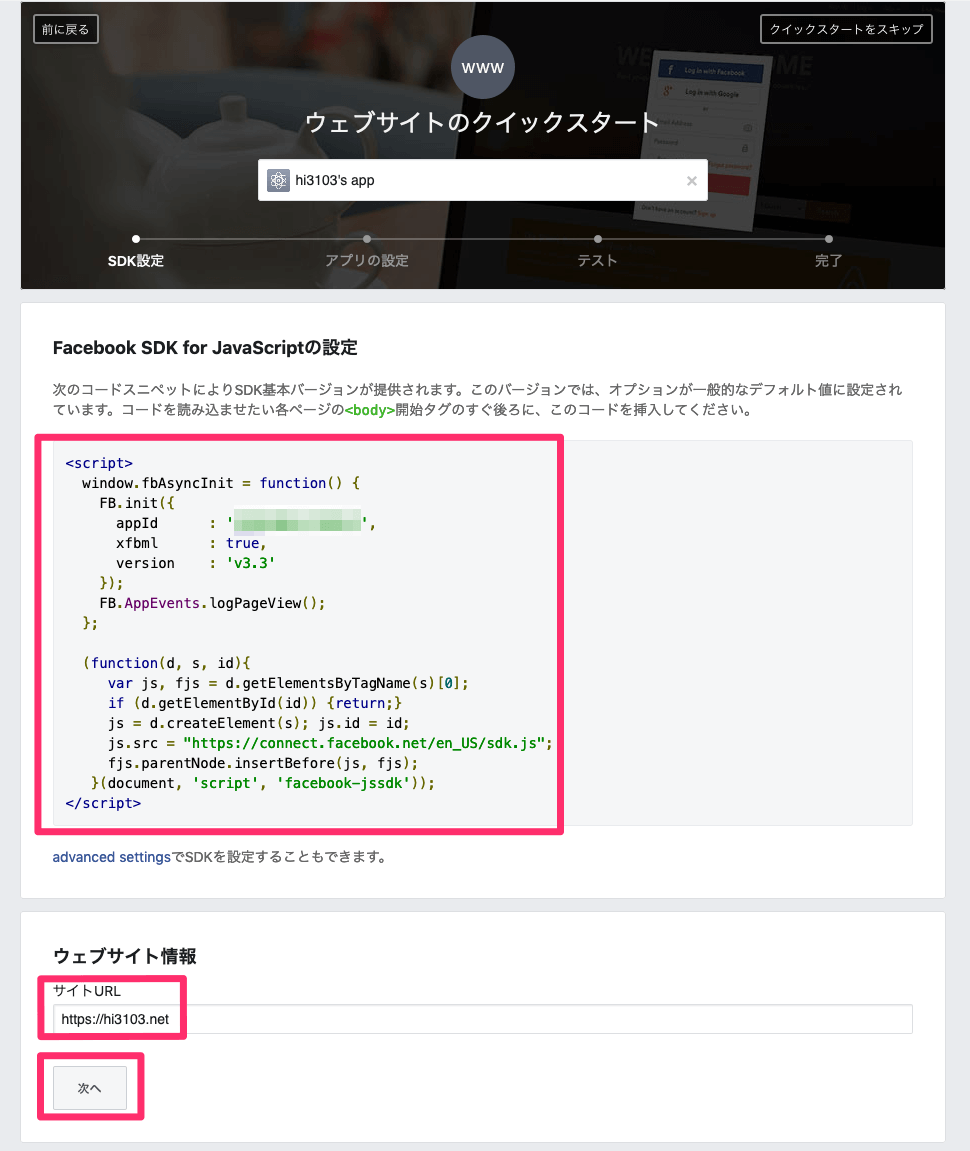
- 表示されたFacebook SDK for JavaScript のソースを取得
- appIDの部分に発行したアプリケーションIDが入っている
- ウェブサイト情報にアプリケーションを使用するサイトのURLを入力し、次へをクリック

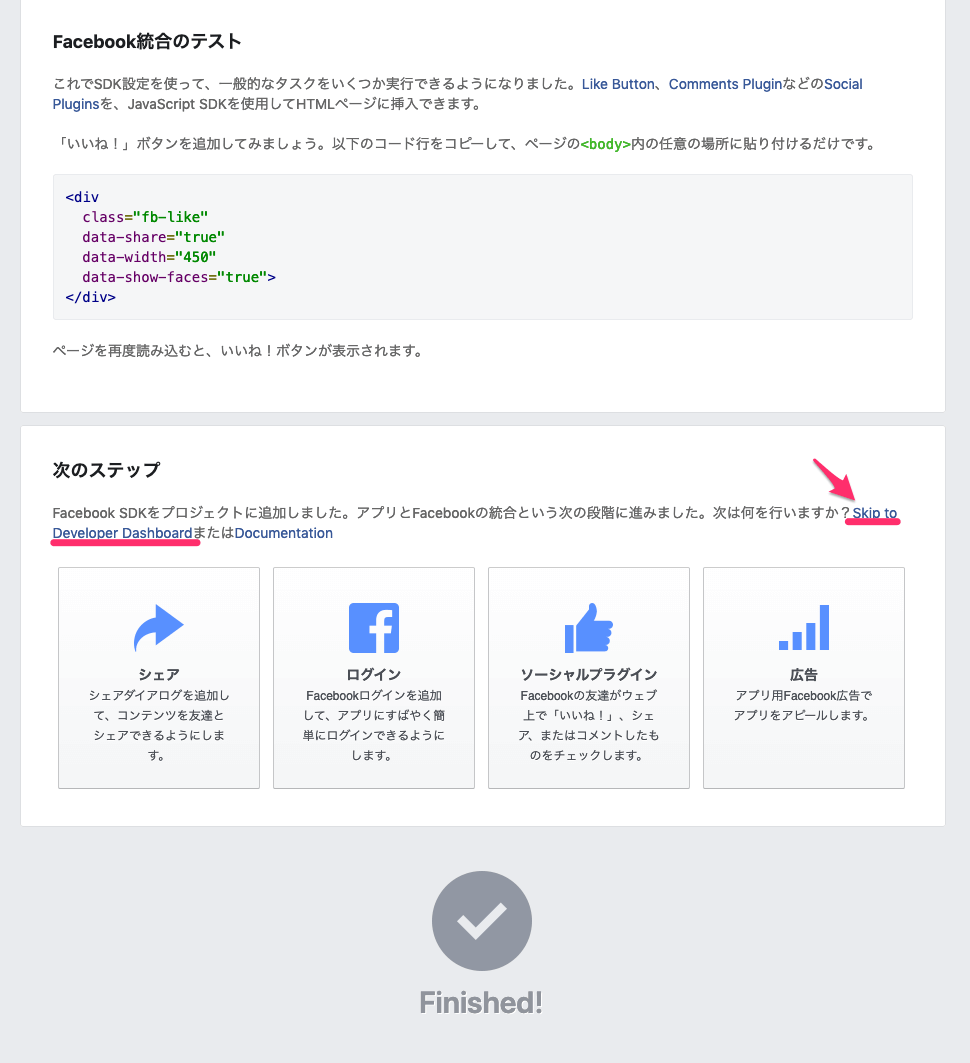
- テストはやってもやらなくてもOK
- Skip〜をクリック

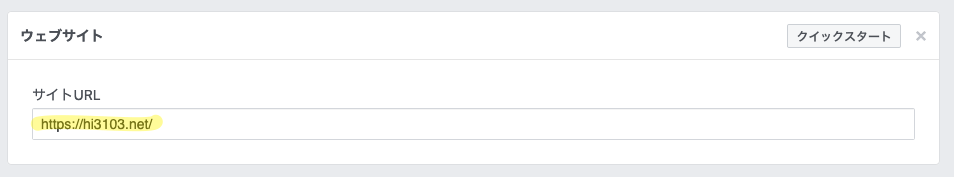
- アプリケーションのトップに戻るので、設定>ベーシックに戻って入力したURLが入っていることを確認

シェアダイアログの使用
公式リファレンス
前提条件
- OGP情報がちゃんと入ってる
- jQueryを使う
- WordPressの個別記事に出力する
サンプル
このブログで使用中。記事最下部を参照。
ソース
single.php
- 任意のclassまたはidを付与したaタグを生成
<a href="#" id="fbBtn">Facebookでシェア</a>header.php
- 手前のステップで取得した Facebook SDK for JavaScript のソースを埋め込む
- ここでは圧縮処理をかけてある
<?php if(is_single()): ?><script>window.fbAsyncInit=function(){FB.init({appId:"XXXXXXXXXXXXXXX",xfbml:true,version:"v3.3"});FB.AppEvents.logPageView()};(function(e,a,f){var c,b=e.getElementsByTagName(a)[0];if(e.getElementById(f)){return}c=e.createElement(a);c.id=f;c.src="https://connect.facebook.net/en_US/sdk.js";b.parentNode.insertBefore(c,b)}(document,"script","facebook-jssdk"));</script><?php endif; ?>footer.php
- body閉じタグの直前にスクリプトを追加
- 個別記事のURLはWordPressのget_permalink()関数を使用して取得。
- ループ外の記述なので the_permalink() は使えない
<?php if(is_single()): global $post_id; ?>
<script>
$(document).ready(function(){
$('a#fbBtn').click(function(e){
//イベントの停止
e.preventDefault();
//FB.ui関数をshareメソッドで使用
FB.ui({
method: 'share',
href: '<?php echo get_permalink($post_id); ?>',
}, function(response){});
});
});
</script>
<?php endif; ?>注意点
シークレットウィンドウ、プライベートモードなどのコンテンツブロック機能を有効にしているとjsファイルが読み込めず動かない場合がある。
![]()