Sublime Text に EditerConfig を導入する
概要
EditorConfig
https://editorconfig.org/
- EditorConfig とは、複数人で開発をするときにコーディングのスタイルを統一するためのファイル形式&プラグインのこと
- 使用するに当たっては、ネイティブでサポートされているものと、プラグインの導入が必要なものがエディタや IDE によって異なる
- Sublime Text はプラグイン=パッケージのインストールが必要
導入するもの
sindresorhus/editorconfig-sublime: Sublime Text plugin for EditorConfig – Helps developers maintain consistent coding styles between different editors
https://github.com/sindresorhus/editorconfig-sublime
手順
- Package Controlで「EditorConfig」を検索してインストール
- テスト用ファイルを用意して動作チェックする
作業ログ
テスト用ファイルを作成
Terminal で適当なディレクトリとファイルを用意。
> mkdir subl-test
> cd subl-test
> touch index.html
> touch .editorconfig.editorconfig を設定する
作成したファイル( .editorconfig )を Sublime Text 上で開く。
PATHを通してあれば、以下のように subl コマンドで実行可能。
> subl .editorconfigCommand Palette から Snippet: editorconfig を検索・実行すると、以下のようなテンプレートが出力される。
root = true
[*]
indent_style = tab
# indent_size =
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = trueちゃんと動作するのかチェックするため、普段とは違う設定をここに施していく。
root = true
[*]
indent_style = space #普段の設定はtab
indent_size = 2 #普段の設定は4
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = trueindex.html で動作チェックする
作成したファイル( index.html )を Sublime Text 上で開く。
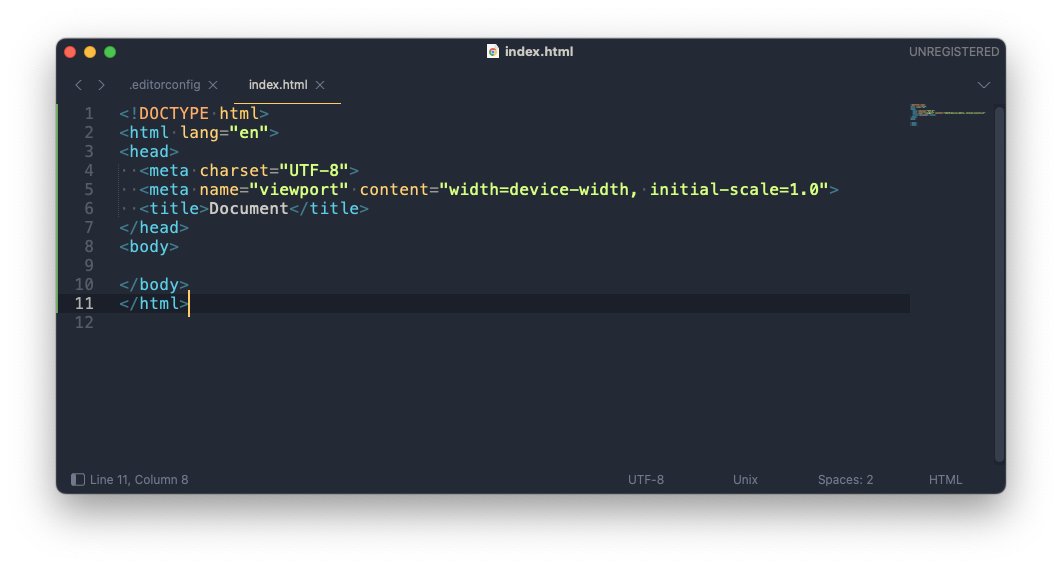
> subl index.htmlEmmet でHTMLを出力
導入済みの Emmet の機能で、! を展開すると基本的なHTMLファイルのコードがでてくる。
これを実行してみたところ、ちゃんと半角スペース2個分のタブで生成された。

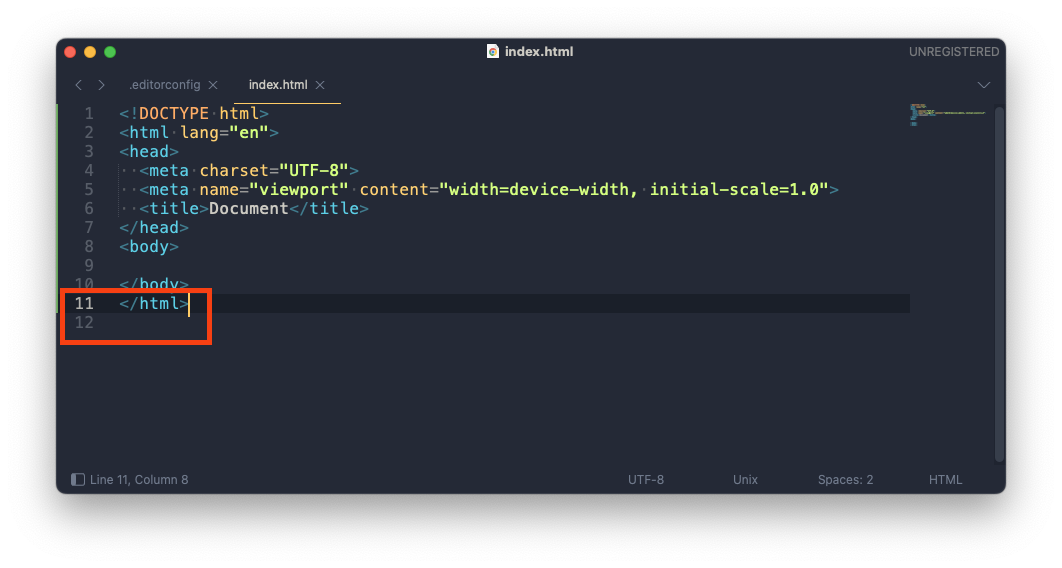
insert_final_newline = true の動作
さらに、ファイルを上書き保存したところ、自動的に空白の最終行が挿入された。

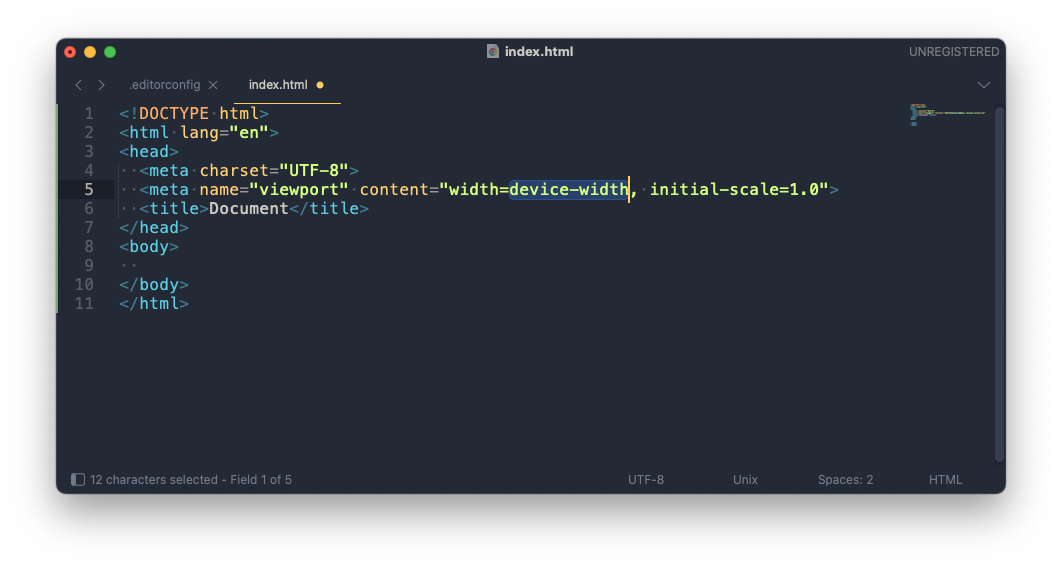
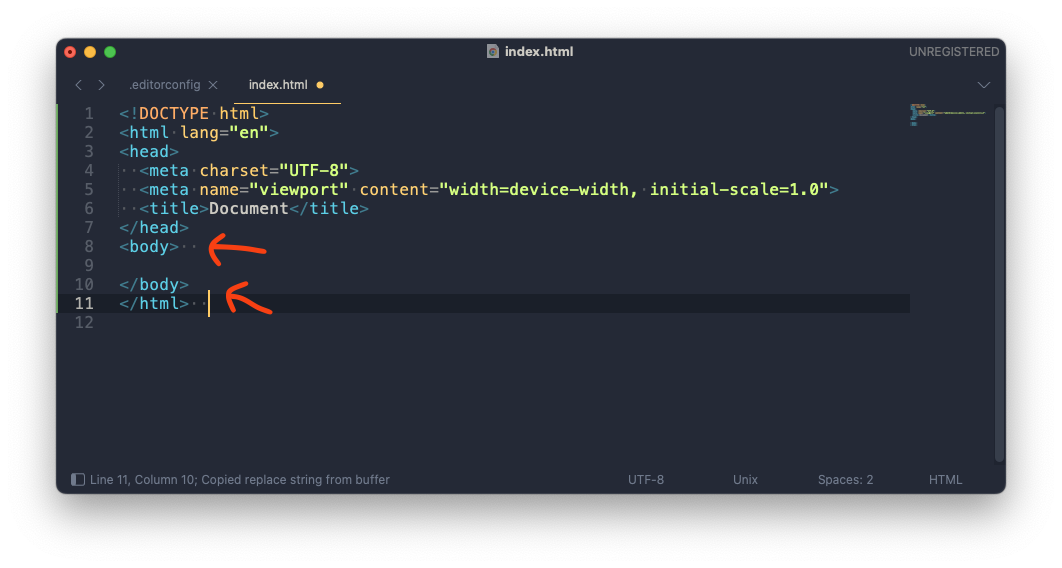
trim_trailing_whitespace = true
適当な行の末尾に、わざと半角スペースをいれてみる。

こちらも上書き保存したところ、ちゃんと自動で消えた。うごいてる。